
Lihatlah foto di atas. Itu adalah foto berita. Judulnya “Baju Bekas Masih Diburu Pembeli”, dimuat di koran Kompas kemarin (18/11/2024), hasil jepretan pewarta foto Agus Susanto.
Dalam ponsel Anda, teks kapsi mungkin kurang terbaca. Maka inilah teksnya:
Warga berburu baju bekas layak pakai bermerek di Pasar Senen, Blok I dan II, Jakarta Pusat, Minggu (17/11/2024).Baju bekas dijual grosir dan eceran. Harga kaus bekas dijual mulai dari Rp 10.000 per potong. Meski pemerintah gencar melarang, peredaran baju bekas impor tetap marak karena harganya yang dianggap murah sehingga menarik minat pembeli. Di sisi lain, didorong oleh kesadaran lingkungan dan prinsip daur ulang, generasi milenial dan generasi Z semakin menggemari pakaian bekas layak pakai.
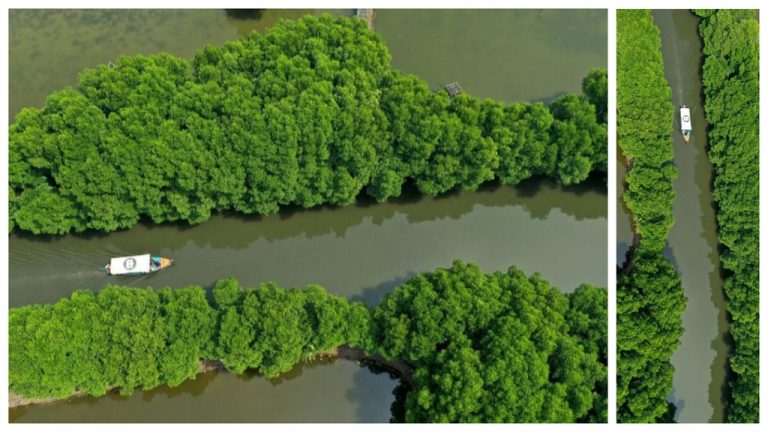
Foto tadi tampil sendirian. Serupa foto gajah jerami, pesawat tempur, dan wisata mangrove Bekasi. Artinya foto-foto itu bukan merupakan ilustrasi dari sebuah teks berita panjang.
Di media cetak, terutama koran, hal itu sudah lazim. Bisa sebagai pengisi halaman, bisa pula selingan untuk mata pembaca: ada sajian ringan yang mengedepankan gambar, disertai teks ringkas namun bernas.
Ya, ringkas dan bernas. Maksud saya hemat kata, namun mengisahkan isi foto dengan jelas sesuai kaidah berita: who, what, when, where, why, dan how. Rumus klasik ini disebut 5W+1H. Tanpa informasi penjelas, foto akan kehilangan konteks.
Memang pepatah entah dari mana mengatakan sebuah gambar bernilai ribuan kata. Tetapi pemuatan foto berita tunggal di media berita tetap memerlukan penjelasan agar pembaca tak bertanya, “Ini apa sih?” Jurnalisme foto memang begitu, dan penulisan cerita penyerta foto pun harus sesuai prinsip jurnalistik.
Lalu lihatlah foto berikut ini, yang saya sertai salinan kapsi. Judul foto berita: “Reparasi Bingkai Kacamata Kaki Lima”, karya pewarta foto Totok Wijayanto dari Kompas.

Sri Hartono memperbaiki bingkai kacamata milik pelanggannya di lapak reparasi kacamata di kawasan Gambir, Jakarta Pusat, Rabu (30/10/2024). Aang, panggilan Sri Hartono, melanjutkan usaha reparasi kacamata yang telah dirintis mertuanya pada pertengahan 1970-an. Dalam sehari Aang bisa memperbaiki 1 hingga 5 kacamata.
Baiklah, saya mundur dulu. Tadi dalam paragraf kelima, saya sebut “Di media cetak, terutama koran, hal itu sudah lazim”. Bagaimana dengan media daring? Beda cara. Struktur konten web beda dari media cetak. Untuk foto berita hemat kata harus dikandangkan dalam kategori atau rubrik sendiri, atau malah cukup tagar.
Bedanya, foto berita daring cenderung berisi lebih dari satu. Lihatlah contoh di Detik, Kompas.com, Antara, dan Liputan 6. Perbedaan lain, tata letak laman web berita daring tak sama dengan koran dan majalah, sehingga bagi sebagian pembaca daring semua konten tampak setara — termasuk konten khusus foto.
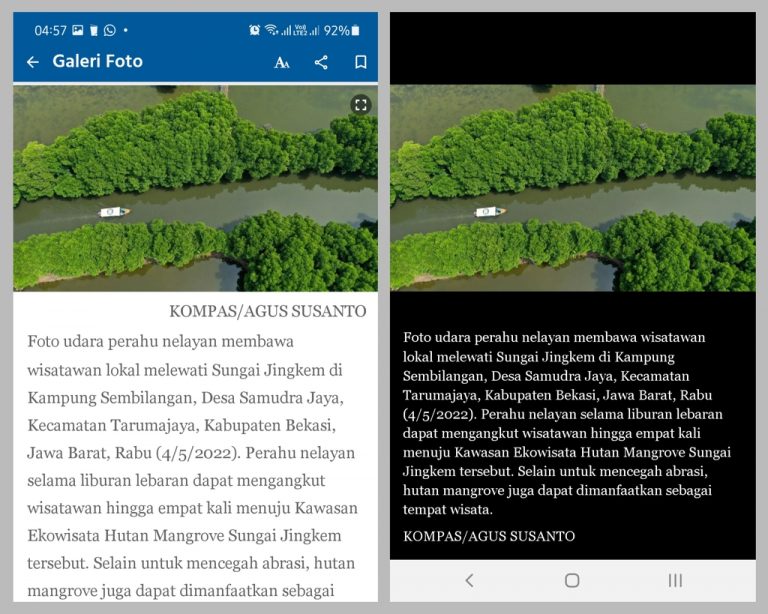
Bukankah desain web bisa dibuat dinamis, misalnya menampilkan foto besar sepenuh layar, hanya satu gambar? Ya, namun sejauh ini saya masih mengandaikan hal itu merepotkan. Jika laman web atau aplikasi memang hanya untuk ponsel, foto vertikal (potret) bisa sepenuh layar.
Tetapi jika fotonya horizontal (lanskap) apalagi panoramis melebihi 16:9, di layar ponsel yang setelan layar default-nya tegak akan tampak kecil, tak menarik. Foto horizontal hanya cocok untuk laptop dan desktop, serta tablet yang layarnya diperlakukan sebagai laptop.
Tata letak koran itu seperti foto blok kota dari udara. Terlihat keseluruhan secara sepintas, namun sekaligus tampak objek apa saja yang menonjol. Pada koran, terlihat mana yang sengaja ditonjolkan dengan perencanaan, bangunan ataukah taman. Masalahnya pembaca koran terus menyusut.



- Tata letak koran memberikan pengalaman berbeda
- Seputar foto Bowo di atas Maung
- What Is Photojournalism and Why Is It Important? (¬ The New York Times)
